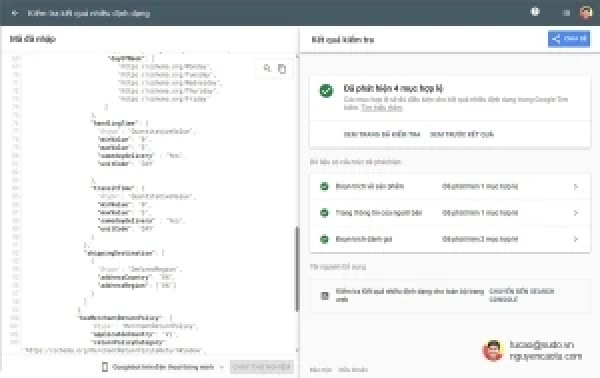
Sửa lỗi hasMerchantReturnPolicy và shippingDetails 4
Hình ảnh là một phần quan trọng trong thiết kế website, bởi vì chúng giúp truyền tải thông điệp, thu hút khách hàng và tạo ấn tượng cho người xem. Tuy nhiên, không phải hình ảnh nào cũng phù hợp cho website, mà cần phải được chuẩn bị kĩ lưỡng về kích thước, định dạng và chất lượng.
Trong quá trình Tú làm việc với khách hàng, mọi người hay hỏi kích thước ảnh nên sử dụng trên Website để có thể chuẩn bị và tăng tốc thời gian hoàn thiện.

Kích thước hình ảnh trên Website - Ảnh: Dssart studio
Ngoài ra, lý do chúng ta cần chuẩn bị hình ảnh khi thiết kế website là để tối ưu hóa hiệu suất của website, giảm thời gian tải trang và tiết kiệm dung lượng lưu trữ. Nếu hình ảnh quá lớn, chúng sẽ chiếm nhiều băng thông và làm chậm tốc độ tải trang, ảnh hưởng đến trải nghiệm của người dùng và thứ hạng của website trên công cụ tìm kiếm. Nếu hình ảnh quá nhỏ, chúng sẽ không hiển thị rõ nét và mất đi sự chuyên nghiệp của website.